
In the Filesystem tab, there is now a green dot next to index.html, script.js, and styles.css. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console panel of DevTools.Ĭlick Allow to give DevTools permission to read and write to the directory. You should be able to access it via a URL like localhost:8080. Open a tab in Google Chrome and go to locally-hosted version of the site.
CHANGE DOWNLOAD LOCATION ON MAC CODE
Below is some sample code for starting up SimpleHTTPServer, but you can use whatever server you prefer. Start a local web server in ~/Desktop/app. For the rest of this tutorial this directory will be referred to as ~/Desktop/app. Unzip the source code and move the unzipped app directory to your desktop.
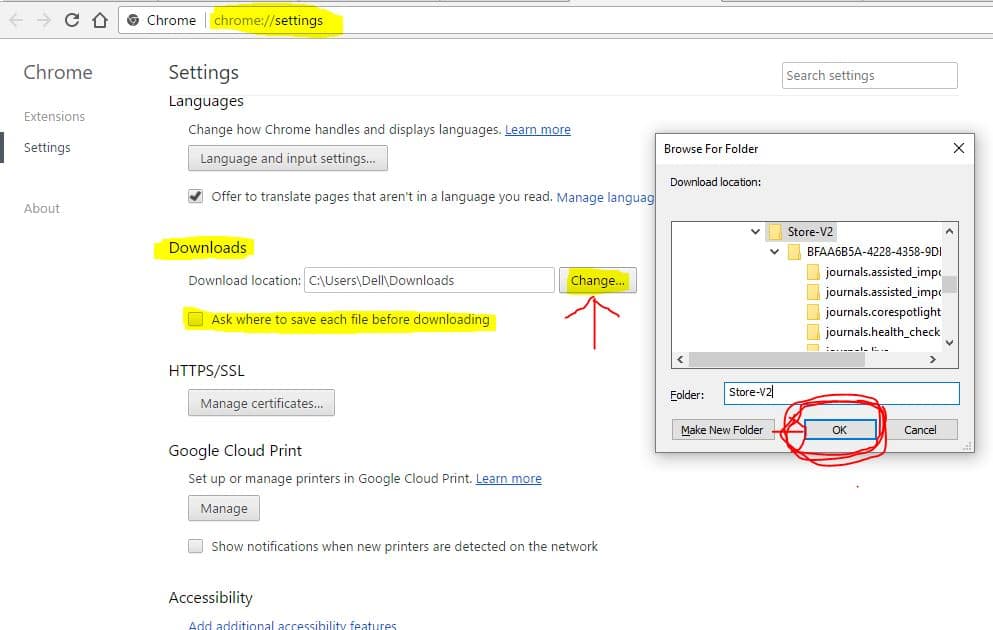
CHANGE DOWNLOAD LOCATION ON MAC DOWNLOAD
Under Tools, select Import/Export > Download Project. In the bottom-left of the editor, click the button labelled Tools. # Step 1: SetupĬomplete this tutorial to get hands-on experience with Workspaces. Use Local Overrides when you want to experiment with changes to a page, and you need to see those changes across page loads, but you don't care about mapping your changes to the page's source code. Local Overrides is another DevTools feature that is similar to Workspaces. If you run into issues while using Workspaces with your framework of choice, or you get it working after some custom configuration, please start a thread in the mailing list or ask a question on Stack Overflow to share your knowledge with the rest of the DevTools community. Workspaces is known to not work with these frameworks: Devtools simply can't support all the variations. But there's a lot of variation between frameworks over how they use source maps.

Workspaces is usually able to map the optimized code back to your original source code with the help of source maps.

If you're using a modern framework, it probably transforms your source code from a format that's easy for you to maintain into a format that's optimized to run as quickly as possible. With Workspaces enabled, the CSS changes that you make within DevTools are saved to the source code on your desktop.


 0 kommentar(er)
0 kommentar(er)
